一张做好的图片内存会比较大,如果是放到网页上会打开的比较慢,这时候,我们就可以使用切片工具进行切片,将图片化整为零,减少图片内存,提高展现速度,这个方法很多时候运用在电商详情页中!
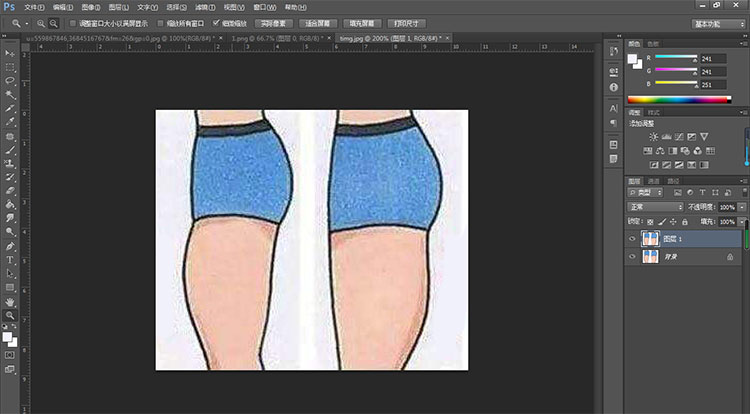
打开需要切片的图片:

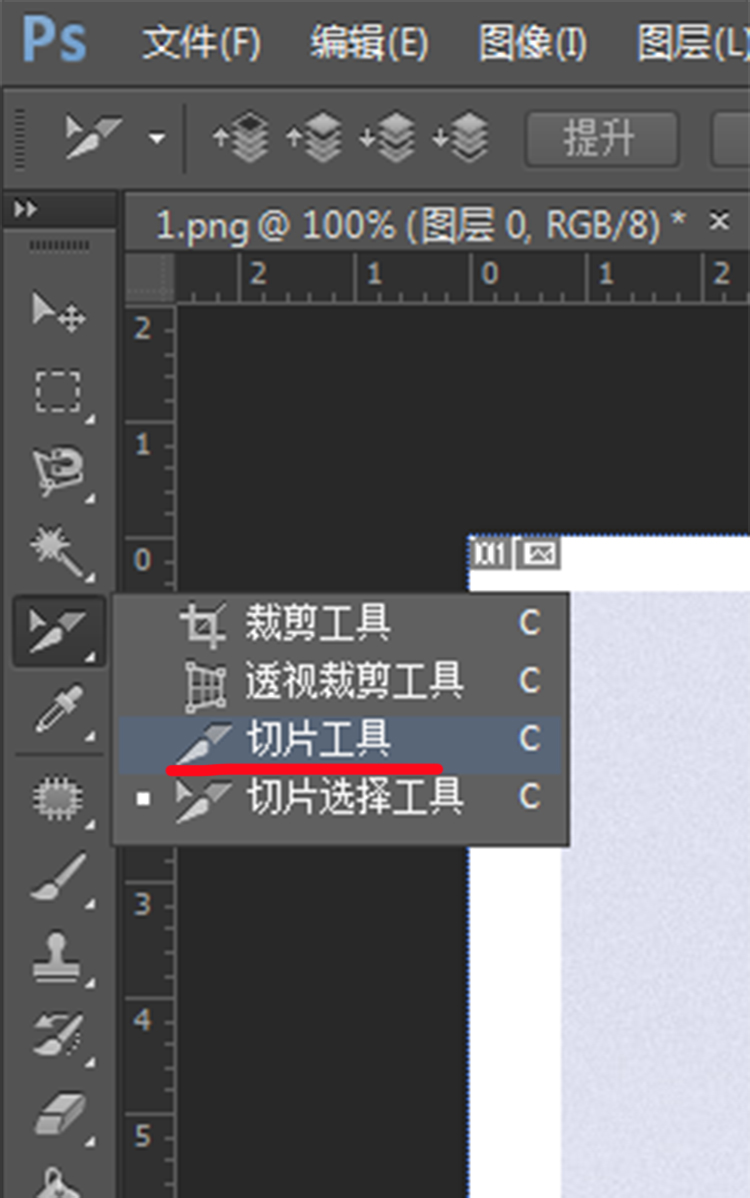
选择左侧工具栏,找到切片工具,如果左侧没有如下图标的,点开裁剪工具,切片工具就归类在里面:

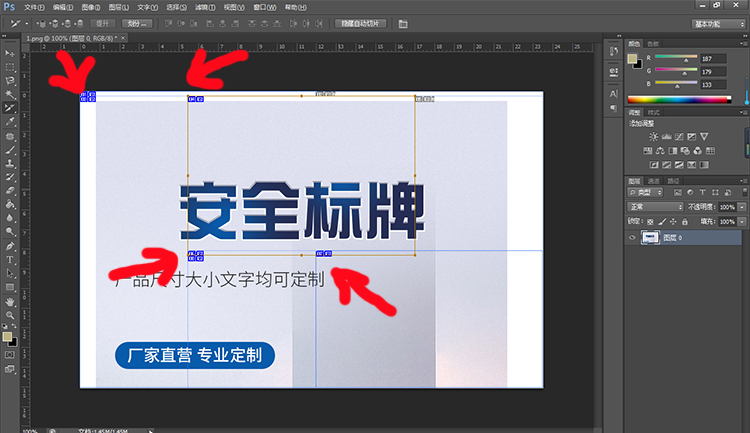
定位好要开始切片的地方,单机左键按住,划出想要切片第一张的大小,依次操作,注意切片时不要有空隙,不然会自动将空白的地方切出来:

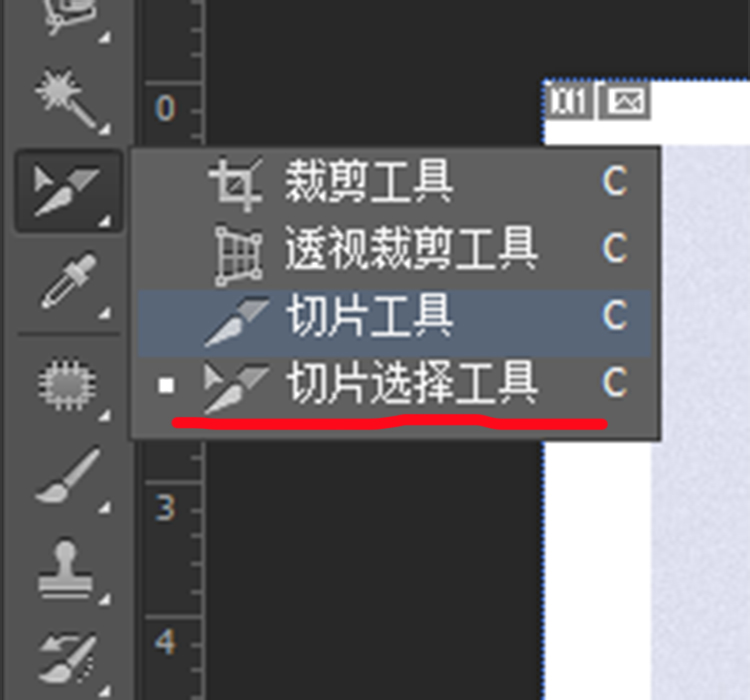
这时候如果想要调整切片的位置,我们们就选择【切片选择工具】,然后移动鼠标到相应的块进行移动,或者移到片面边缘调整切片的长宽大小:
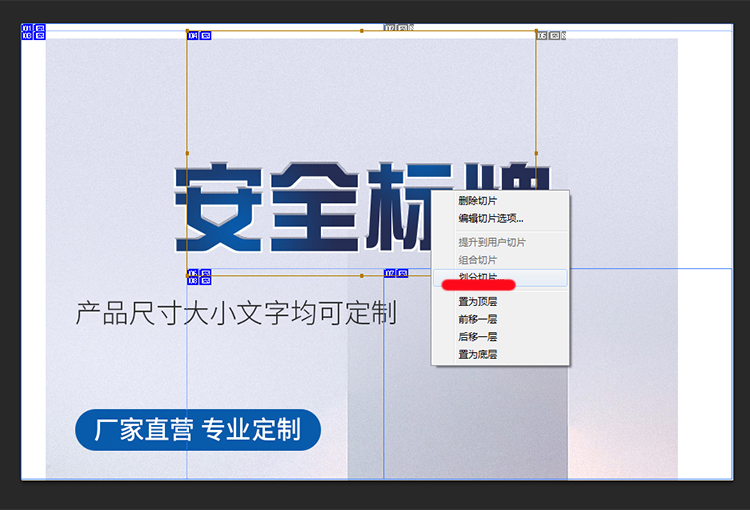
如果感觉切得片太大了,或者切得是一个表格,还要进行细分,可以单击右键,选择【划分切片】:

如果想水平划分就在前面打勾,想垂直划分就在前面打勾,都想划分就两个都打勾,选择好分隔数量,点【确定】就可以了:

划分好后如下图,可以仔细对比上下图理解一下:

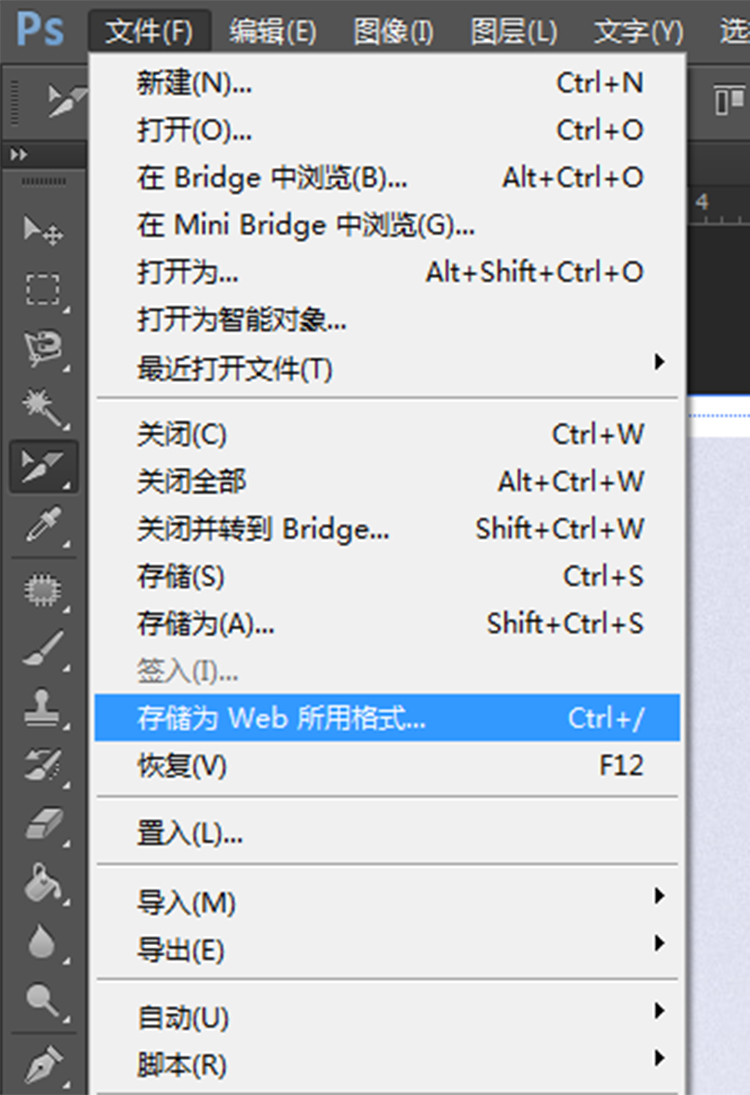
切片好以后,【文件】-【存储为WEB格式】,选择好要保存的文件点击存储就可以OK了:

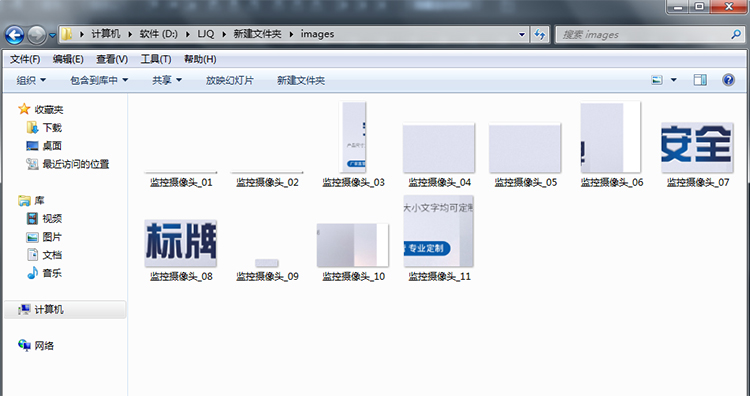
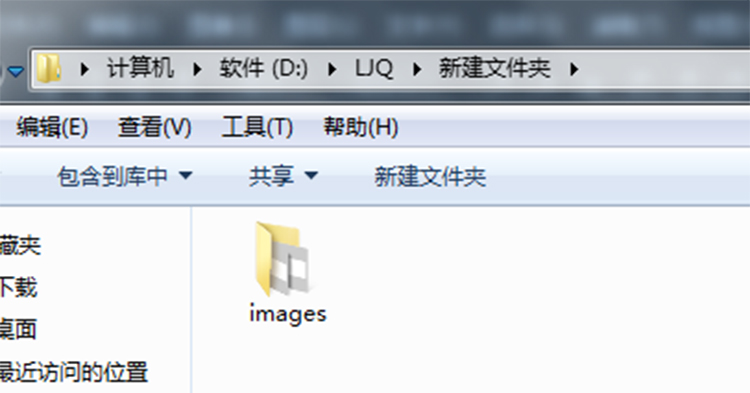
存储好的文件目录下就会自动生成如下命名的文件夹:

打开文件夹,所有切好的图片就按顺序命名保存在里面了: