新建图层,填充背景色为黑色

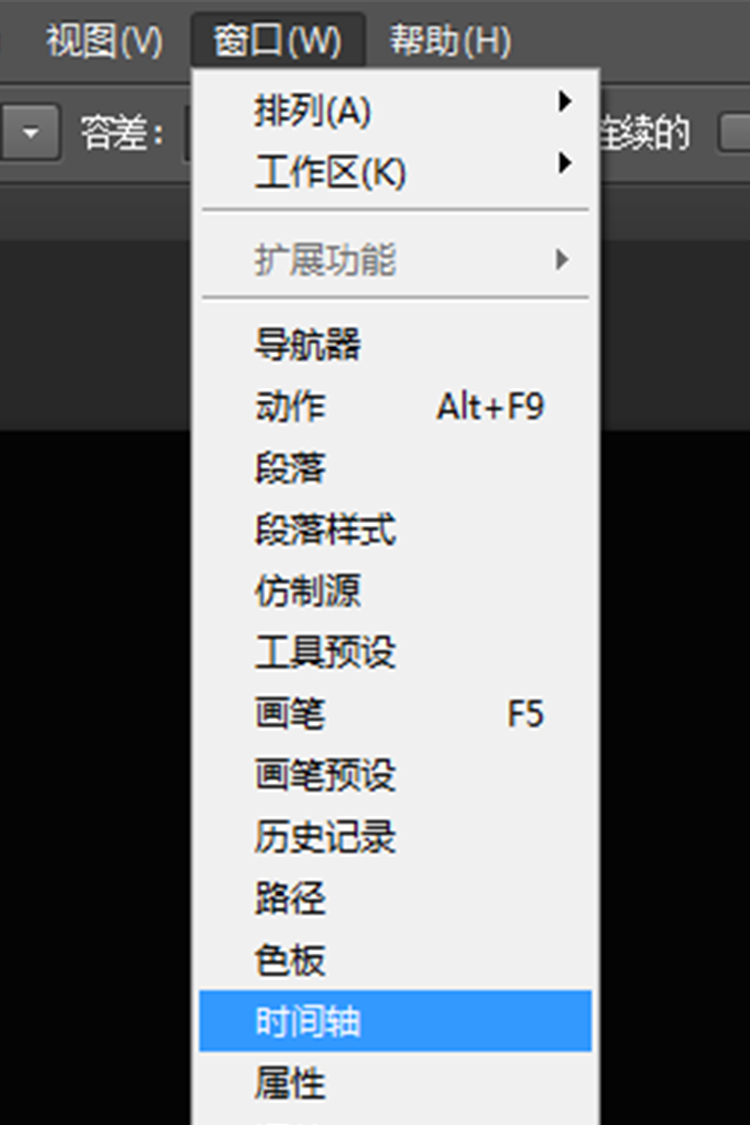
在窗口选择动画轴,画布下方就会出现动画轴一栏,栏中出现的每一个框即为一个动画帧。


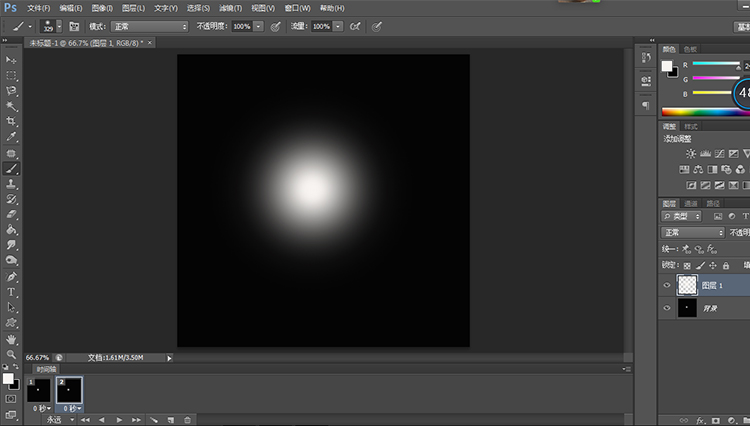
打开动画轴,默认出现为第一帧,即为动图的初始状态。我们选中第一帧,用画笔画出一个白点,为发光点。

单击动画轴下方的【复制所选帧】,就创建了第二帧,也就是第二个动画动作。

创建好第二帧后选中,然后新建图层,然后将画笔调大,点画一个大大的圆,为发光后的状态。

同理,我们再创建第三帧,将它恢复为初始状态,我们选中第三帧,然后把新图层隐藏,显示为初始白点状态,在这说明一下,每一个帧所显示的画面就是该帧要所表现出来的内容。


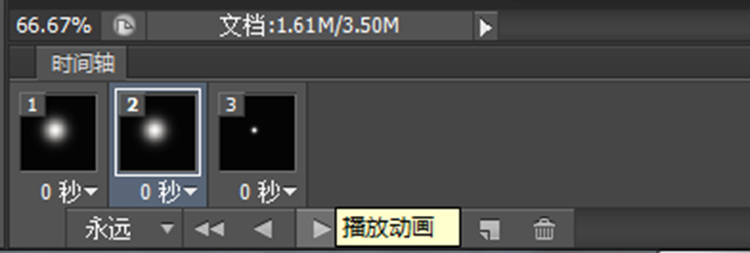
这样,一个简单的动图就制作好了,我们可以点击时间轴下方的【播放动画】就能查看效果。


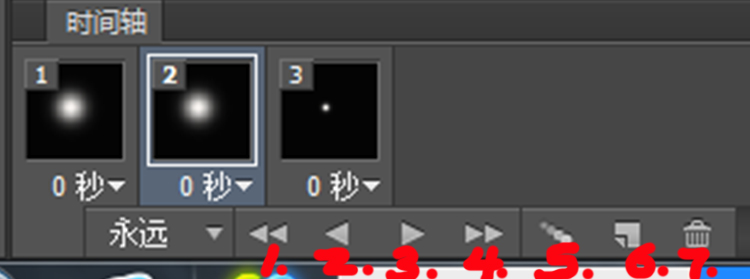
接下来我们再细细介绍一下动画轴,如下图数字标号图标进行依次介绍:
1、选择第一帧:单击后自动跳到第一帧;
2、选择上一帧:单击后返回当前选中帧的前一帧;
3、播放动画:单击开始播放动画效果;
4、选择下一帧:单击后跳到当前帧的下一帧;
5、过渡动画帧:单击后将会在在选中帧和前一帧之间自动添加两帧动作的过渡帧,所要添加的帧数可以自己设置,帧数越多,择动作变化会比较缓慢还平滑;
6、复制所选帧:单击复制选中帧,也为新建一帧;
7、删除所选帧:单击删除所选中的帧。

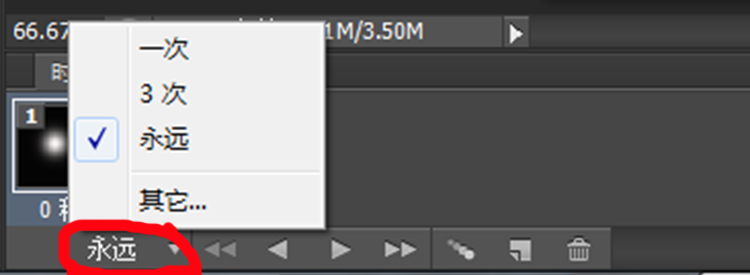
【永远】单击这可以设置动画的次数,一次即闪一遍所有帧,三次则闪三遍,永远则一直在闪动。

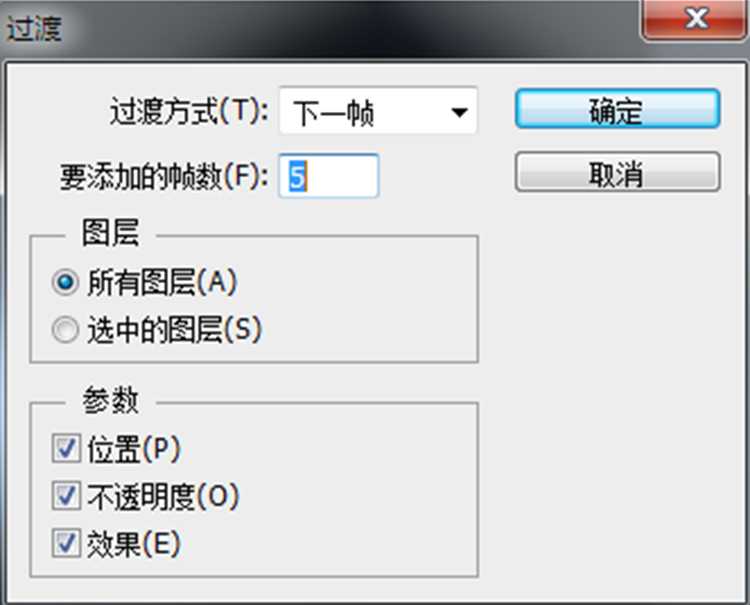
接下来讲讲【过渡动画帧】,这里可以设置添加的帧数,和过渡的方式,添加的帧数越多,动作越平滑

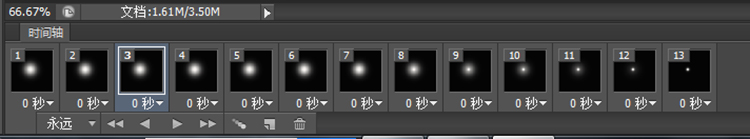
以下是添加了过渡动画帧的所有帧

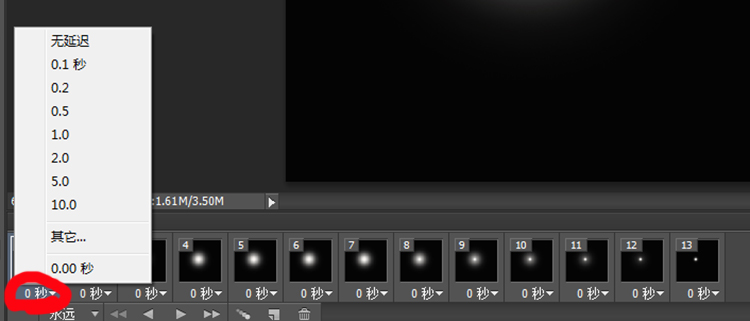
每一个帧的下方都有一个时间,0秒即为无延迟,即该动作一闪就过,如果选其他的时间,即该动作会停留相对应的时间长短,以下我都设置为无延迟。

我们看看过渡后的效果:

以上的动画知识可以适用于字体或者活动宣传图的闪光设计,搞懂了方法,你就可以运用自如了,如果画笔素材不够,可以在网上搜索下载,也可以添加画笔自带的画笔,如下图,红圈内的画笔都可以添加,软件自带的画笔素材还是很多,能满足很多需要。

提醒一下:点击了上图中的任一画笔就会出现下图界面,这时候千万记住要选择【追加】,如果单击确定的话之前所有的画笔都将会被替换而不存在,又得重新添加。

动图做好了以后,就可以保存了,如下图,【文件】-【存储为WEB所有格式】

格式选GIF,然后进行存储就可以了。